Как создать быстрый сайт на WordPress: инструкция для новичков. Улучшаем скорость сайта
Медленный сайт = потеря клиентов.
По данным Google, 53% пользователей закрывают страницу, если она грузится дольше 3 секунд.
Ниже — пошаговый план, как собрать сайт на WordPress, который будет летать даже на мобильных.
Шаг 1. Выберите правильный хостинг
Базовые требования:
Поддержка PHP 8.0+, HTTP/2, SSD-диски.
Локация серверов близко к вашей аудитории (например, для СНГ — Hetzner, TimeWeb).
Рекомендуемые тарифы:
Для старта: Джино тариф “Спектр” всего 100 руб/мес и установка в сайта в 1 клик. Далее можно перейти на VPS с SSD. Лучшие цены, TimeWeb (от 150 руб./мес.) или Hostinger (от 299 руб./мес.).
Для высоконагруженных сайтов: VPS Джино
“Гамма ПлюсТолько для участников программы “плюс” Лучшие цены,CPU3 ядра × 2000 МГцRAM10 ГБДиск80 ГБ SSD+HDDлучшая цена 699 ₽ в месяц” Можно выбрать и более дорогой тариф с лучшими характеристиками, или индивидуалный., или Cloudways (VPS на DigitalOcean от $10/мес.).
Совет: Не используйте дешевый shared-хостинг вроде Bluehost — на нем сложно добиться скорости.
Шаг 2. Установите WordPress и легковесную тему
Что делать:
Регистрируйтесь на сайте например Джино, выбирайте тариф (даже на самом дорогом тарифе 30 дней бесплатно)
Установите через панель хостинга (в Джино, TimeWeb, Reg.ru есть «установка в 1 клик»).
Выберите тему:
GeneratePress (рейтинг скорости 95/100) — базовая настройка за 15 минут.
Astra + плагин Starter Templates — готовые быстрые шаблоны.
- Hello Elementor для конструктора сайтов Elementor (постоянно обновляется и улучшается)
Чего избегать:
Многофункциональных тем вроде Avada, Betheme — они замедляют сайт.
Конструкторов страниц (Elementor, Divi) на старте — используйте их только для ключевых страниц.
Шаг 3. Настройте кеширование
Плагины для ускорения:
WP Rocket (платный, от 5900 руб./год) — автоматически настраивает кеш, сжимает CSS/JS.
LiteSpeed Cache (бесплатный) — если хостинг поддерживает LiteSpeed (например, TimeWeb).
Как настроить WP Rocket:
Установите плагин → активируйте основные опции:
Кеширование страниц → включить.
Сжатие GZIP → активировать.
Объединение CSS/JS → включить (после тестирования!).
На вкладке «Медиафайлы» → отметьте «Ленивую загрузку изображений».
Шаг 4. Оптимизируйте изображения
Правила:
Размер изображения не должен превышать 200 КБ.
Формат: WebP для фото, SVG для иконок и логотипов.
Инструменты:
ShortPixel (плагин) → автоматически конвертирует загружаемые изображения в WebP.
TinyPNG (онлайн) → сожмите картинки перед загрузкой (до 80% без потери качества).
Пример настройки ShortPixel:
Установите плагин → зайдите в настройки → выберите «Сжимать при загрузке» → формат WebP.
Шаг 5. Удалите ненужные плагины и скрипты
Что отключить:
Ненужные плагины (проверьте: «Плагины» → «Неактивные» → удалите).
Скрипты Emoji (встроены в WordPress) → добавьте в файл functions.php код:
phpCopyremove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'wp_print_styles', 'print_emoji_styles' );
Лишние шрифты → в настройках темы замените Google Fonts на системные (Arial, Tahoma).
Шаг 6. Настройте CDN
CDN ускоряет загрузку для пользователей из разных регионов.
Как подключить:
Cloudflare (бесплатно):
Зарегистрируйтесь → укажите DNS-серверы хостинга.
Включите опции: «Auto Minify», «Brotli Compression».
Jetpack Site Accelerator (бесплатно) → плагин для раздачи статики через сервера WordPress.
Шаг 7. Проверьте адаптивность
Используйте Google Mobile-Friendly Test.
Если верстка ломается:
Убедитесь, что тема поддерживает мобильные устройства (проверьте документацию GeneratePress/Astra).
Отключите плагины, которые добавляют фиксированные элементы (например, чаты в углу экрана).
Шаг 8. Настройте HTTPS
Купите SSL-сертификат (на многих хостингах, например, TimeWeb, он бесплатный).
В панели хостинга активируйте SSL → установите плагин Really Simple SSL → включите принудительное перенаправление на HTTPS.
Шаг 9. Проведите аудит скорости
Инструменты:
PageSpeed Insights → исправьте ошибки из отчета (например, «Удалите блокирующий JS»).
GTmetrix → проверьте время загрузки и Waterfall (ищите «тяжелые» запросы).
Примеры исправлений:
Если TTFB (время ответа сервера) > 500 мс → смените хостинг или тариф.
Если размер страницы > 2 МБ → оптимизируйте изображения, отключите ненужные скрипты.
Шаг 10. Автоматизируйте поддержку
Установите WP-Optimize → очищайте кеш и базу данных раз в неделю.
Настройте Jetpack Backup → ежедневное резервное копирование.
Чек-лист «Быстрый сайт на WordPress за 1 день»
Выбрать хостинг с SSD и PHP 8.0.
Установить WordPress и легковесную тему (GeneratePress/Astra).
Настроить кеширование через WP Rocket.
Сжать изображения до WebP через ShortPixel.
Удалить неиспользуемые плагины и отключить Emoji.
Подключить CDN (Cloudflare).
Активировать HTTPS.
Проверить адаптивность через Mobile-Friendly Test.
Запустить аудит в PageSpeed Insights и GTmetrix.
Настроить автоматическую очистку кеша.
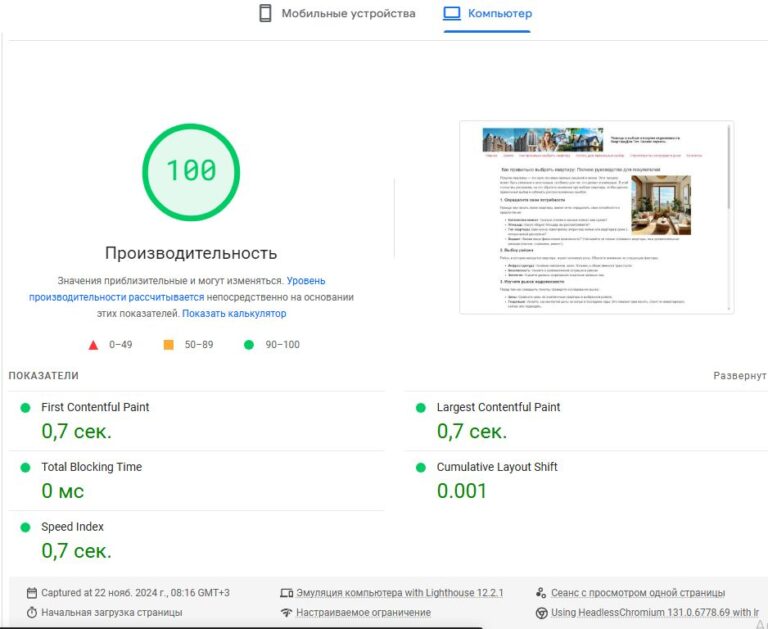
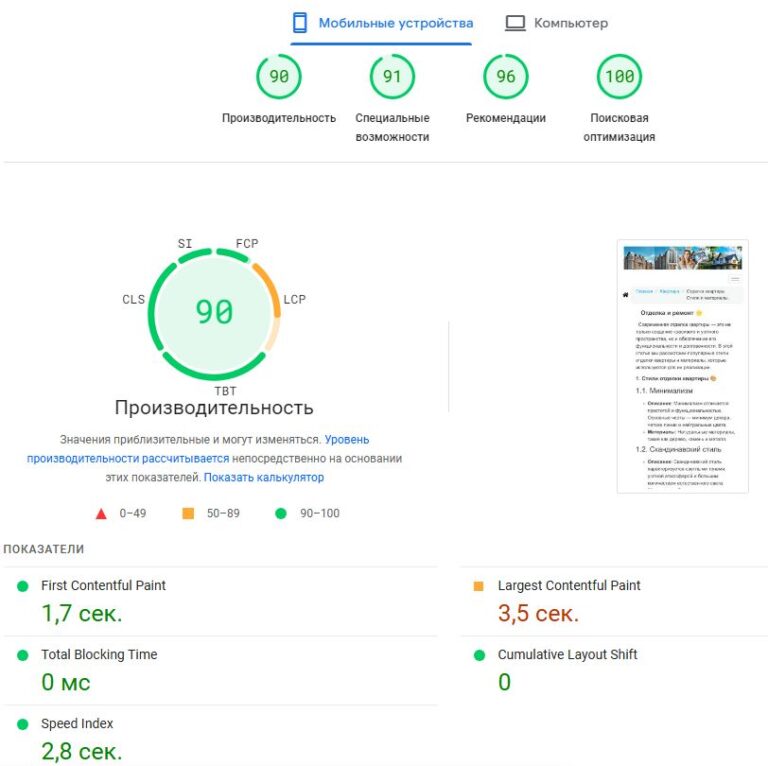
Результат: Сайт с оценкой 80+/100 в PageSpeed Insights и временем загрузки ≤ 2 секунд.
P.S. Не гонитесь за 100 баллами — это миф. Оптимизируйте только то, что влияет на пользователей: скорость отрисовки контента (LCP), время до первого взаимодействия (FID).
Добиться 100 баллов возможно , но при минимальном колличестве плагинов и быстрой теме.
Пейджспид на VPS Джино тема Hello Elementor конструктор сайтов Elementor





Уведомление: Как раскрутить сайт и попасть в ТОП-10 поисковых систем | ИИ нейросети, работа в сети, инструменты.
Уведомление: Защита в сети, инструпенты для защиты и анализа | ИИ нейросети, работа в сети, инструменты.